My Works
Enhancing Patient Habits Through Virtual Health Screenings
Enhancing Patient Habits Through Virtual Health Screenings
Screening
Company
Serena Care
Platform
Mobile - Desktop
My Role
UI Designer
Overview
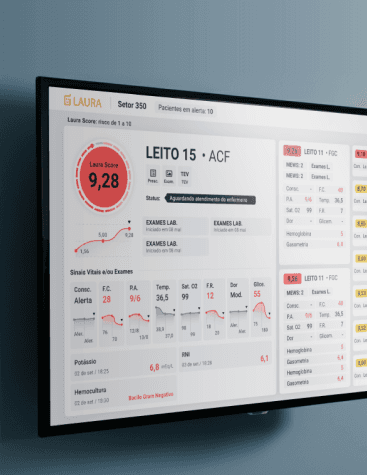
Serena Care is a healthtech startup developing a system to analyze patients' health based on their lifestyle. The system features two interfaces that connect patients and doctors. The first interface is a screening questionnaire that covers several categories and generates a risk score, providing patients with an overview of their health. The second interface is a dashboard that displays the data collected during the patient's screening to the doctor.
The results are used for medical assessment, considering the six pillars of lifestyle medicine to effectively manage the patient’s risks.
Serena Care is a healthtech startup developing a system to analyze patients' health based on their lifestyle. The system features two interfaces that connect patients and doctors. The first interface is a screening questionnaire that covers several categories and generates a risk score, providing patients with an overview of their health. The second interface is a dashboard that displays the data collected during the patient's screening to the doctor.
The results are used for medical assessment, considering the six pillars of lifestyle medicine to effectively manage the patient’s risks.
My Role
My responsibilities in the project included managing the design process, selecting the best approach, developing user flows, and designing both wireframes and high-fidelity prototypes.
My responsibilities in the project included managing the design process, selecting the best approach, developing user flows, and designing both wireframes and high-fidelity prototypes.
Problems
Technical Limitations of Existing Platforms
The developers used a web platform to incorporate the form and visualize the answers. However, the platform lacked a back-end structure, which hindered the development of additional features.
The developers used a web platform to incorporate the form and visualize the answers. However, the platform lacked a back-end structure, which hindered the development of additional features.
Impact
Limited ability to develop new features.
Limited ability to develop new features.
Lack of Customization
The platform could not be fully customized, resulting in rigid usability. The form needed to be more dynamic, and we hypothesized that users might leave the page without completing it.
The platform could not be fully customized, resulting in rigid usability. The form needed to be more dynamic, and we hypothesized that users might leave the page without completing it.
Impact
Brand limitations and an increased bounce rate.
Brand limitations and an increased bounce rate.
Opportunity
How can we help users maintain their health habits and quickly provide an overview of their quality?
How can we help users maintain their health habits and quickly provide an overview of their quality?
Business Goals
Enhance completion rate
Increase the number of users who complete the screening and gain access to their health scores and insights.
Increase the number of users who complete the screening and gain access to their health scores and insights.
Increase brand awereness
Serena Care aims to be a trusted partner for both patients and doctors. The company needs to strengthen and consolidate its brand.
Serena Care aims to be a trusted partner for both patients and doctors. The company needs to strengthen and consolidate its brand.
Users Goals
Improve health habbits
Users utilize various tools and platforms to understand how they can enhance their health habits.
Users utilize various tools and platforms to understand how they can enhance their health habits.
Make healthcare a part of their routine.
Incorporating health habits into a daily routine can be challenging for some people.
Incorporating health habits into a daily routine can be challenging for some people.
Discovery
User Flow
Benchmarking
User Flow (As Is)
The medical team developed a series of categorized questions and answers. To gain a comprehensive understanding of the patient’s current journey, I created a basic user flow to highlight key areas for potential improvement or change.
Here is a list of issues that could impact users:
The medical team developed a series of categorized questions and answers. To gain a comprehensive understanding of the patient’s current journey, I created a basic user flow to highlight key areas for potential improvement or change.
Here is a list of issues that could impact users:
Question Order
The form lacked a logical order and included sensitive questions.
The form lacked a logical order and included sensitive questions.
Impact
Users might feel confused and leave the page if they are uncomfortable answering sensitive questions.
Users might feel confused and leave the page if they are uncomfortable answering sensitive questions.
Errors
To access the form, users received a temporary password. However, when errors occurred, there was no clear path for recovery.
To access the form, users received a temporary password. However, when errors occurred, there was no clear path for recovery.
Impact
Users could get stuck on the error page and leave the website.
Users could get stuck on the error page and leave the website.
Large Number of Questions
The form consisted of over 30 questions covering various categories.
The form consisted of over 30 questions covering various categories.
Impact
Decreased user engagement.
Decreased user engagement.
Format Consistency
The questions lacked a consistent format.
The questions lacked a consistent format.
Impact
Increased complexity in organizing the information in the database.
Increased complexity in organizing the information in the database.
User Flow (To Be)
After analyzing the main issues, I developed an ideal journey for the entire screening process, from when the user receives the email to when they obtain their health results.
Status Information
Provide users with information about their current step in the process and the estimated time required to complete the screening.
Provide users with information about their current step in the process and the estimated time required to complete the screening.
Impact
Enhances user engagement by keeping them informed about their progress.
Enhances user engagement by keeping them informed about their progress.
Questions Category
Categorize all the questions.
Categorize all the questions.
Impact
Improves the organization of information in the database.
Improves the organization of information in the database.
Clear Naming Convention
Use terminology familiar to users and implement guiding components.
Use terminology familiar to users and implement guiding components.
Impact
Ensures users understand the questions and terms.
Ensures users understand the questions and terms.
Benchmarking
I conducted a benchmarking study to understand how similar platforms addressed the issues I identified. Insights gained from this analysis helped me design a minimalist interaction by removing non-essential elements, thereby simplifying the user’s completion of the screening.
I conducted a benchmarking study to understand how similar platforms addressed the issues I identified. Insights gained from this analysis helped me design a minimalist interaction by removing non-essential elements, thereby simplifying the user’s completion of the screening.
Wireframe Development
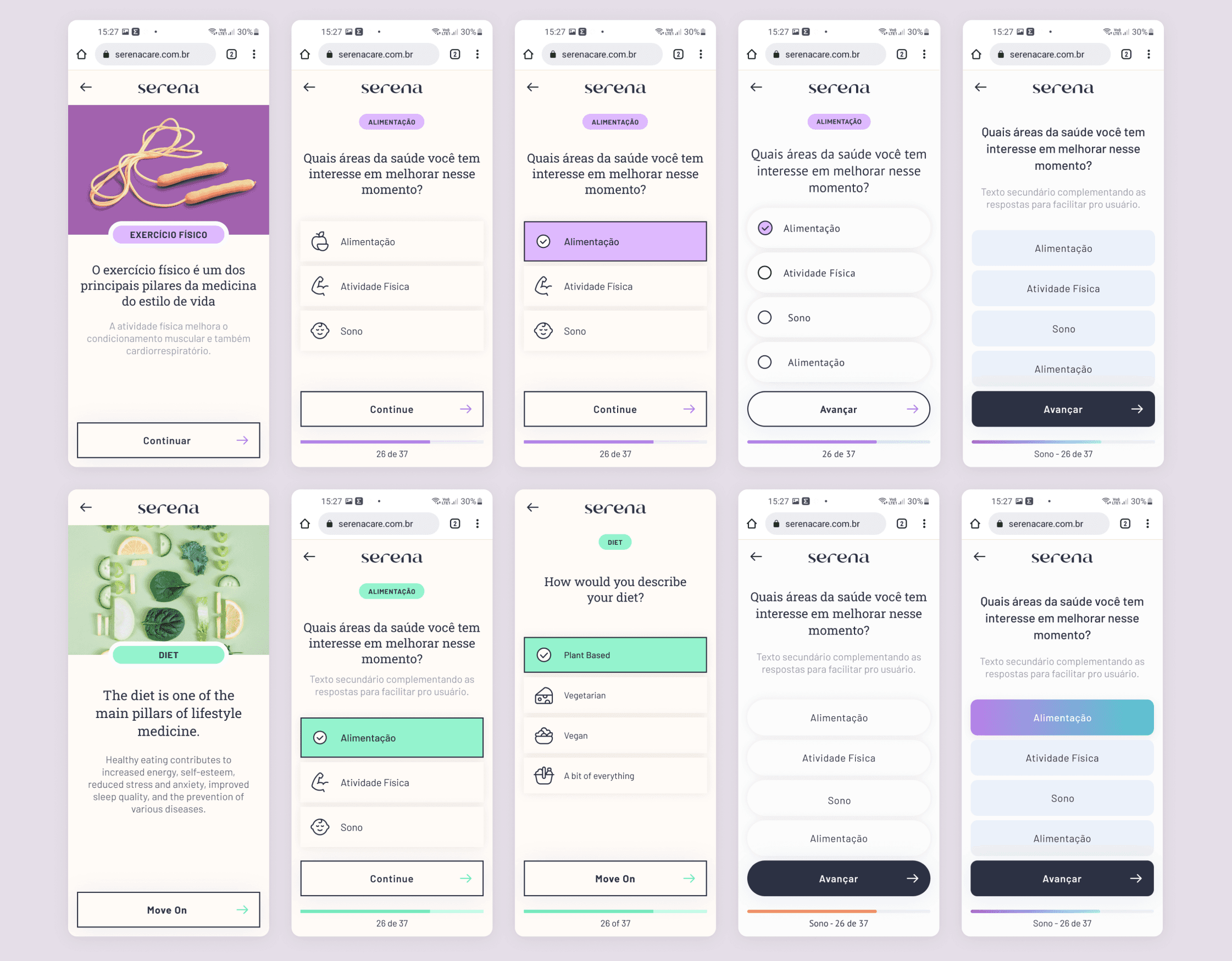
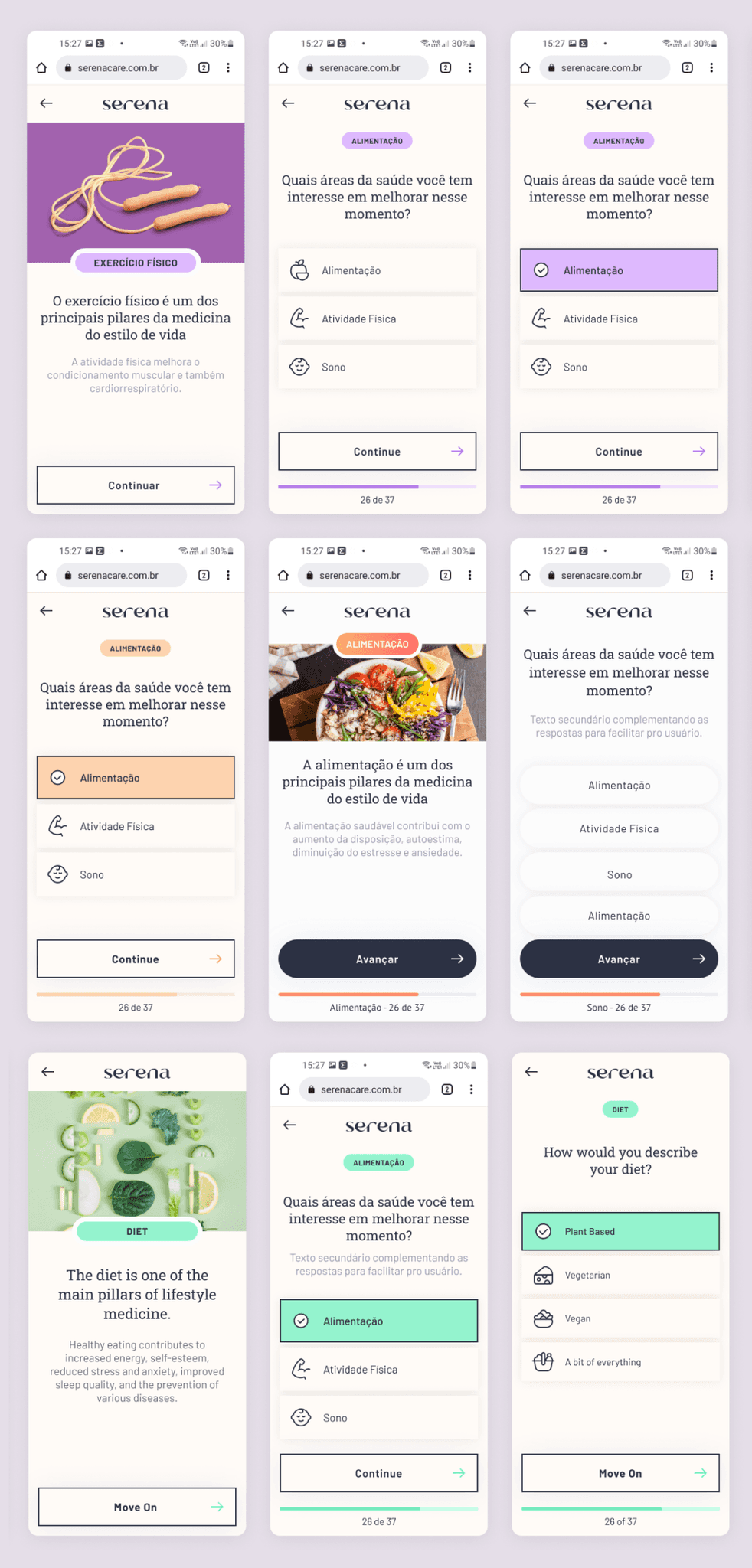
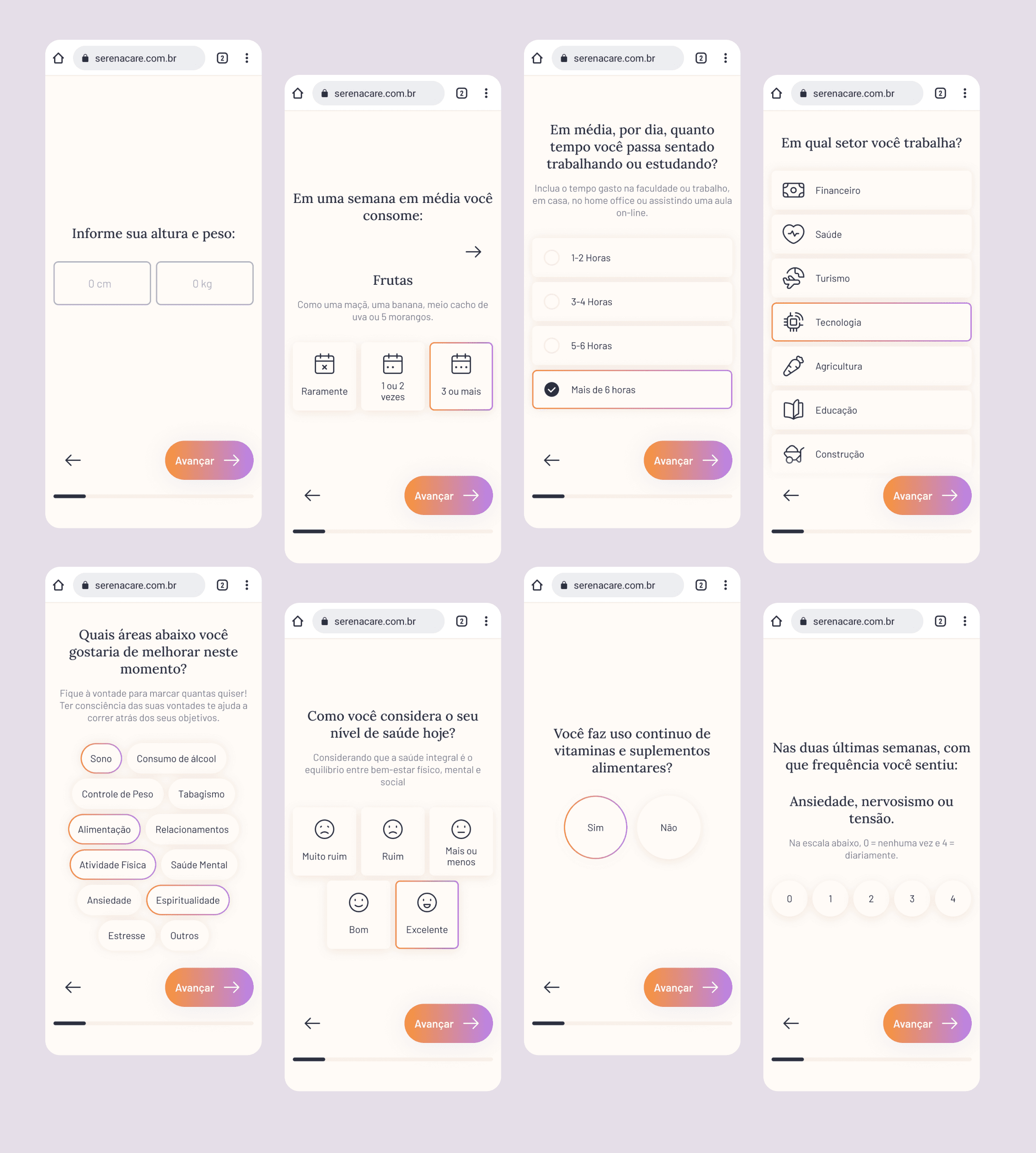
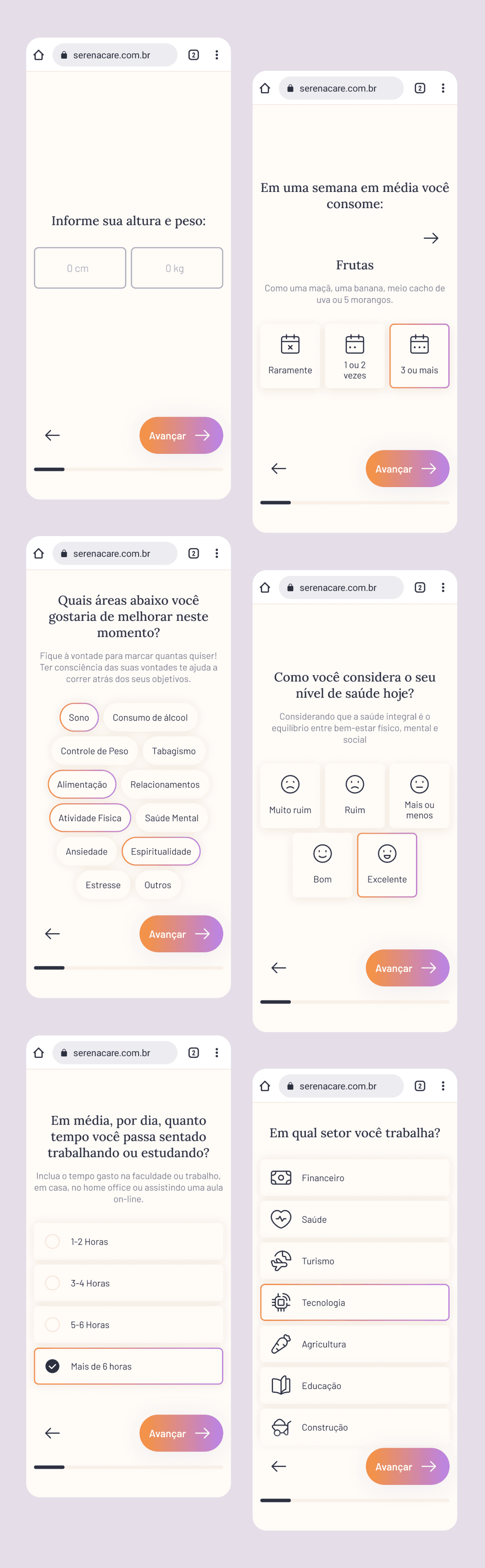
These are the initial wireframes:
These are the initial wireframes:



First wireframes.



Question Categories
The questions were divided into three categories. Each category could include variations in elements to keep the interface dynamic.
The questions were divided into three categories. Each category could include variations in elements to keep the interface dynamic.
Impact
Optimizes component management in Figma and improves database organization.
Optimizes component management in Figma and improves database organization.



Order of Questions
Some topics might be sensitive for users, requiring a level of trust to address. We implemented two solutions to address this:
Some topics might be sensitive for users, requiring a level of trust to address. We implemented two solutions to address this:
Confidentiality
At the beginning of the journey, we included a text component highlighting the confidentiality of the screening.
At the beginning of the journey, we included a text component highlighting the confidentiality of the screening.
Impact
Creates a safe environment for users.
Creates a safe environment for users.
Sensitive Questions
The categories addressing the use of toxic substances and mental health, which contained the most sensitive questions, were placed in the latter part of the screening.
The categories addressing the use of toxic substances and mental health, which contained the most sensitive questions, were placed in the latter part of the screening.
Impact
Prevents users from leaving the page feeling interrogated.
Prevents users from leaving the page feeling interrogated.



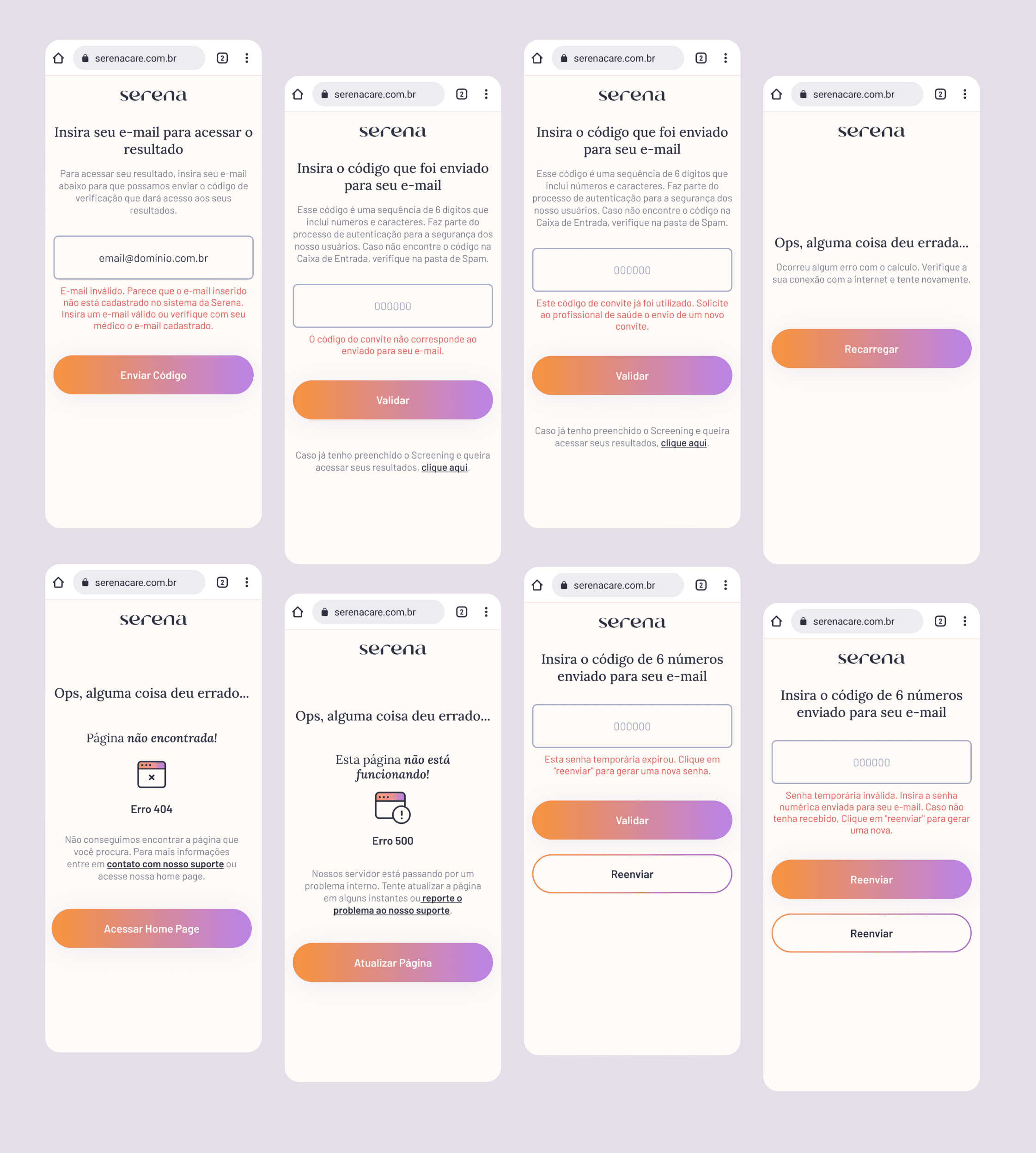
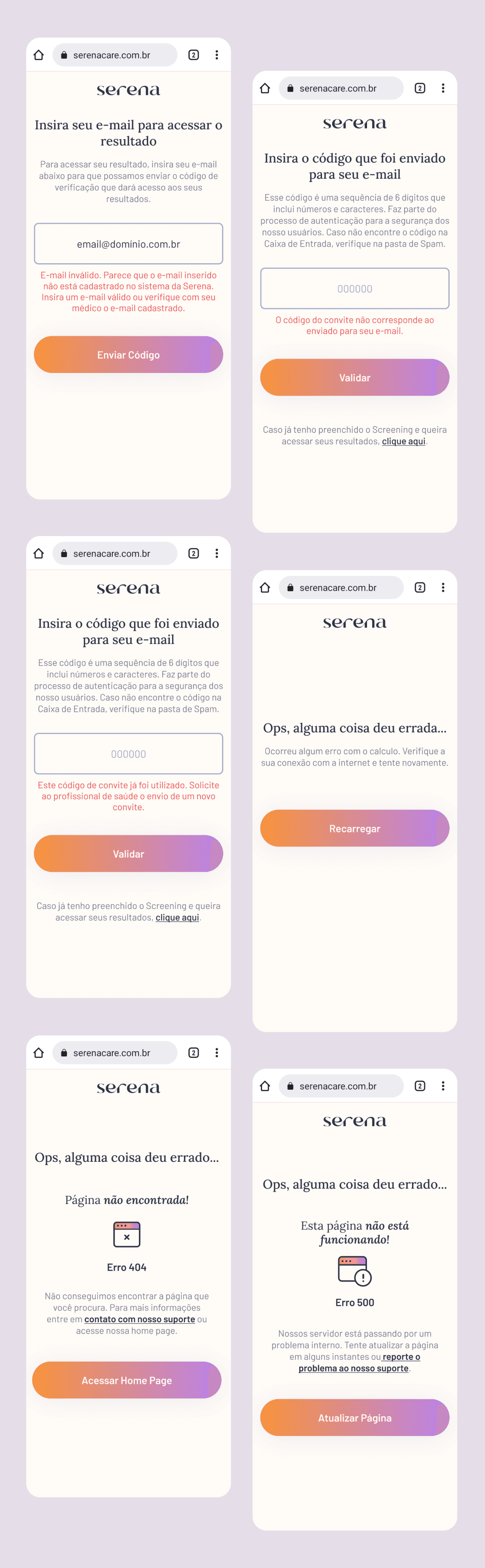
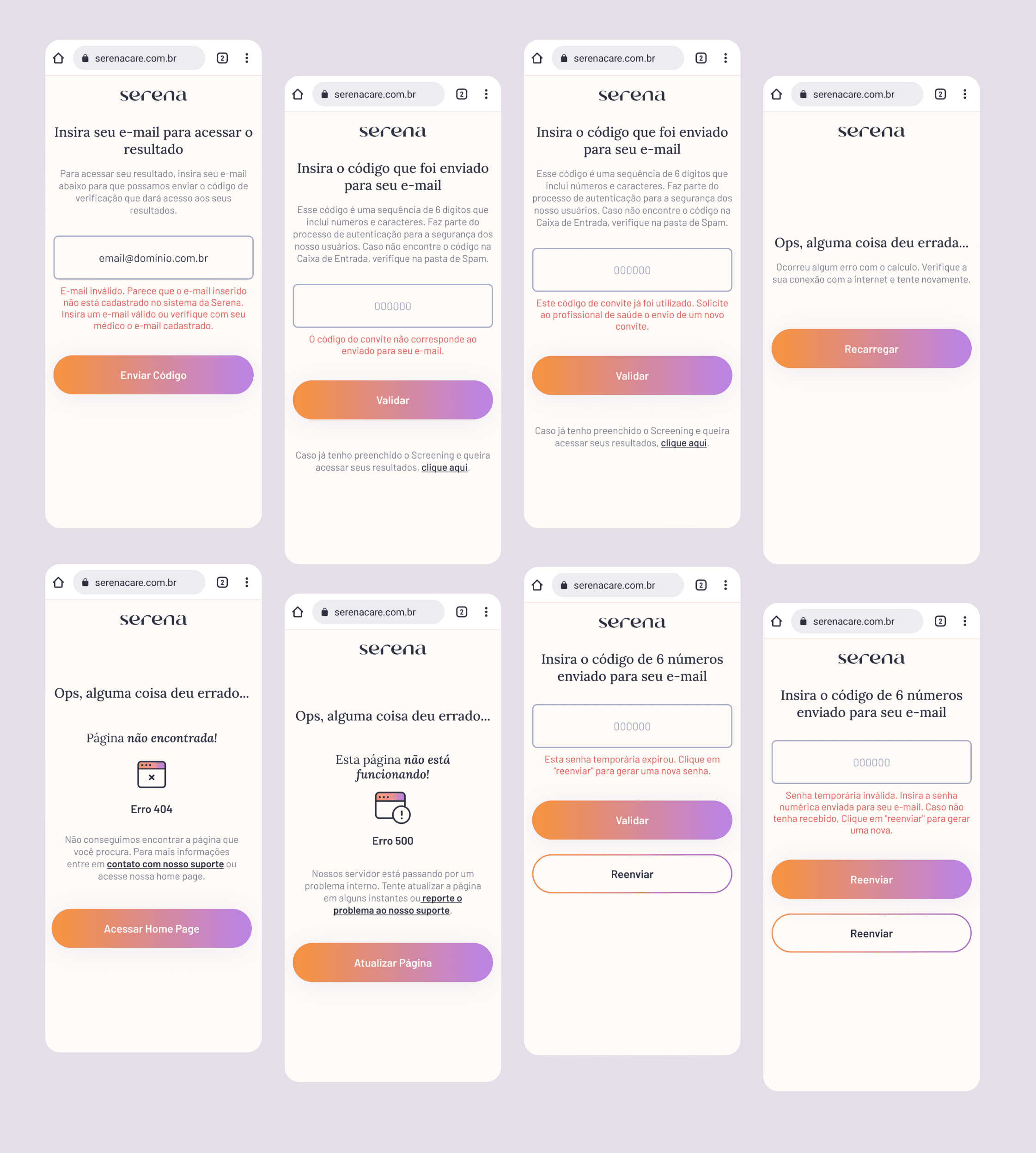
Error
Keep users informed about the status of the system and provide suggestions for recovering from errors.
Keep users informed about the status of the system and provide suggestions for recovering from errors.
Impact
Keeps users informed, helps them recover from errors, enhances user retention, and builds trust.
Keeps users informed, helps them recover from errors, enhances user retention, and builds trust.



Impacts and Results
As I am no longer with the company, I did not follow the screening launch. However, here are some expected results and metrics I aimed for in these projects:
As I am no longer with the company, I did not follow the screening launch. However, here are some expected results and metrics I aimed for in these projects:
Enhance the screening completion rate.
Reduce the time spent per user to complete the screening.
Increase the number of returning users.
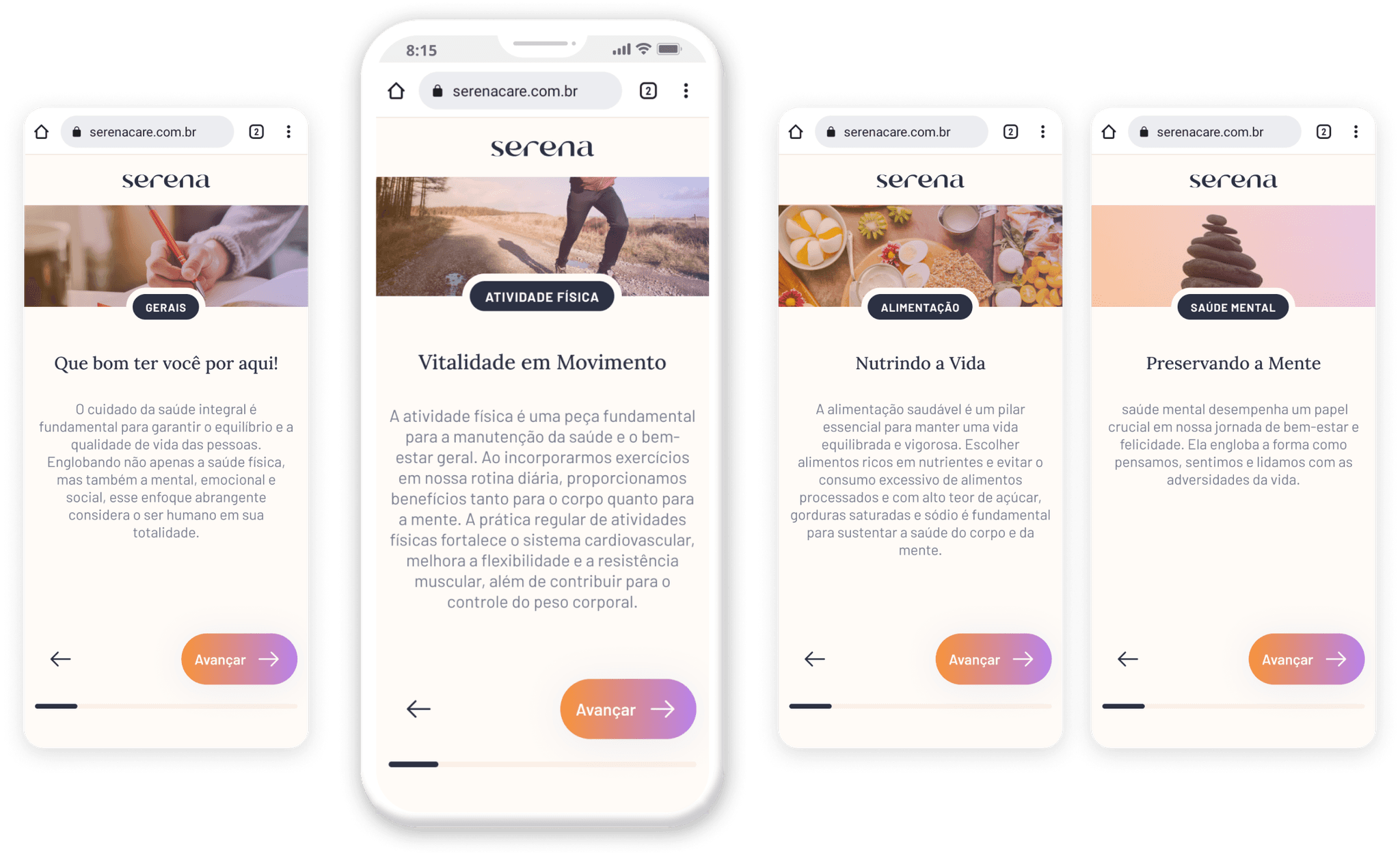
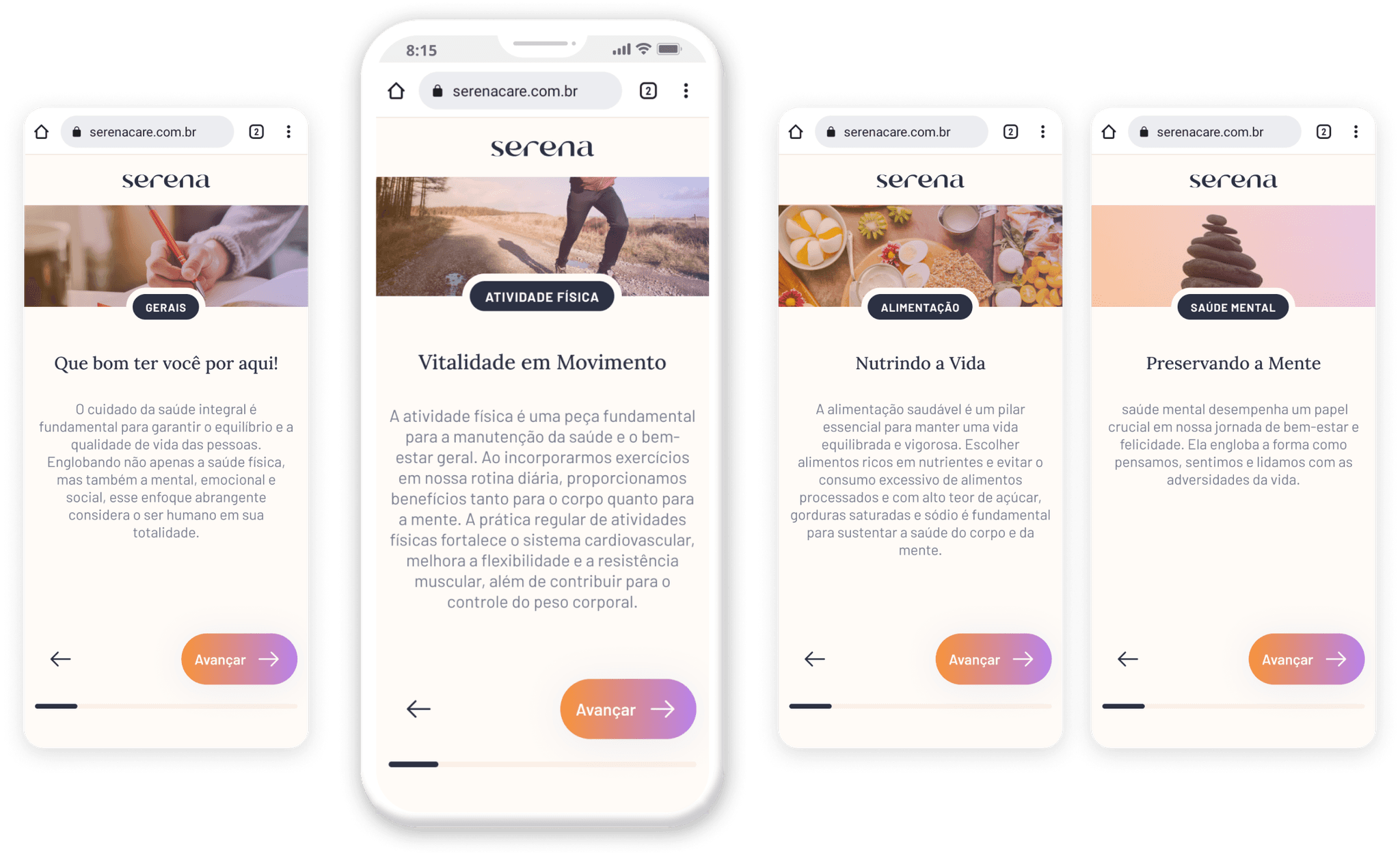
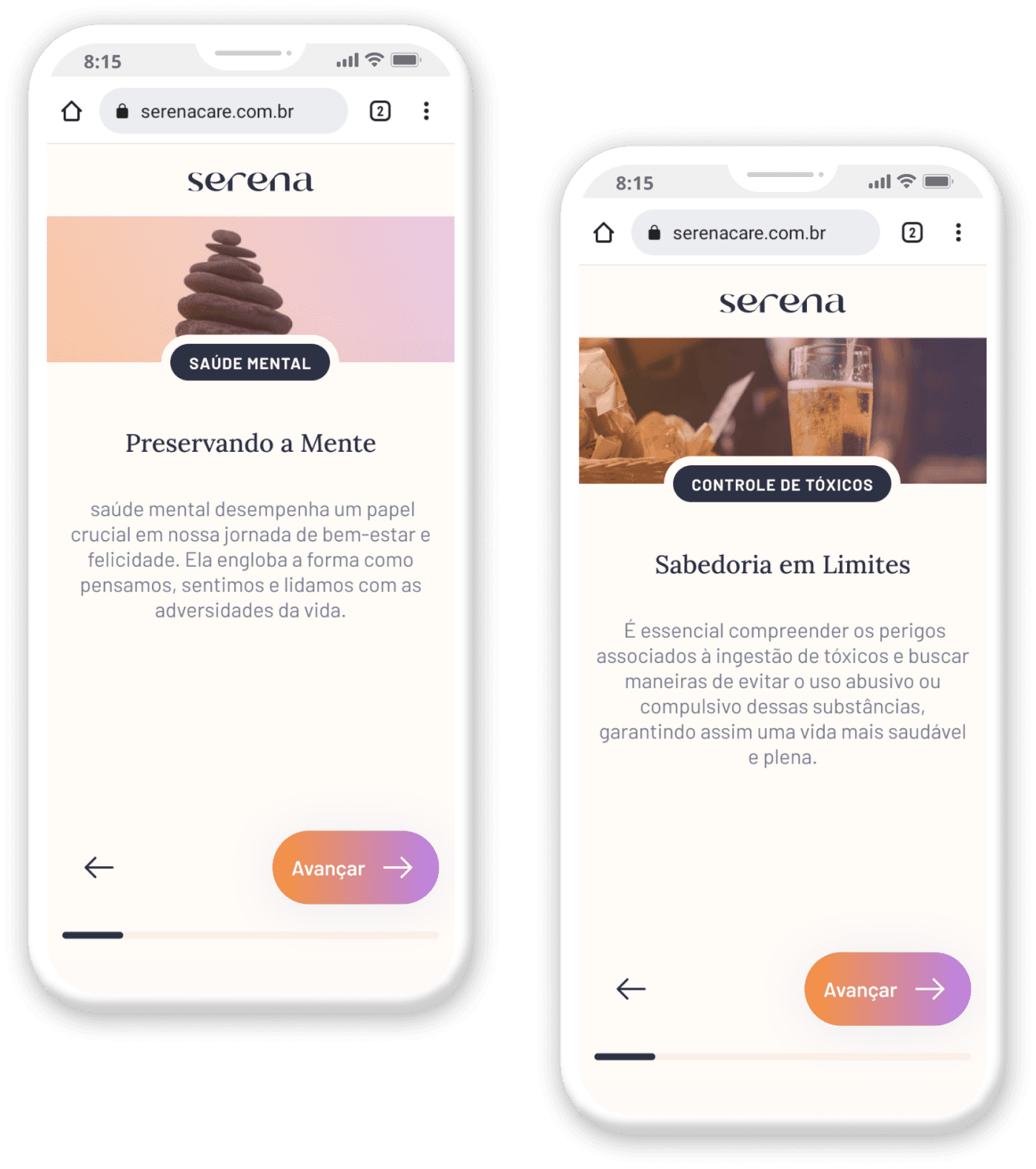
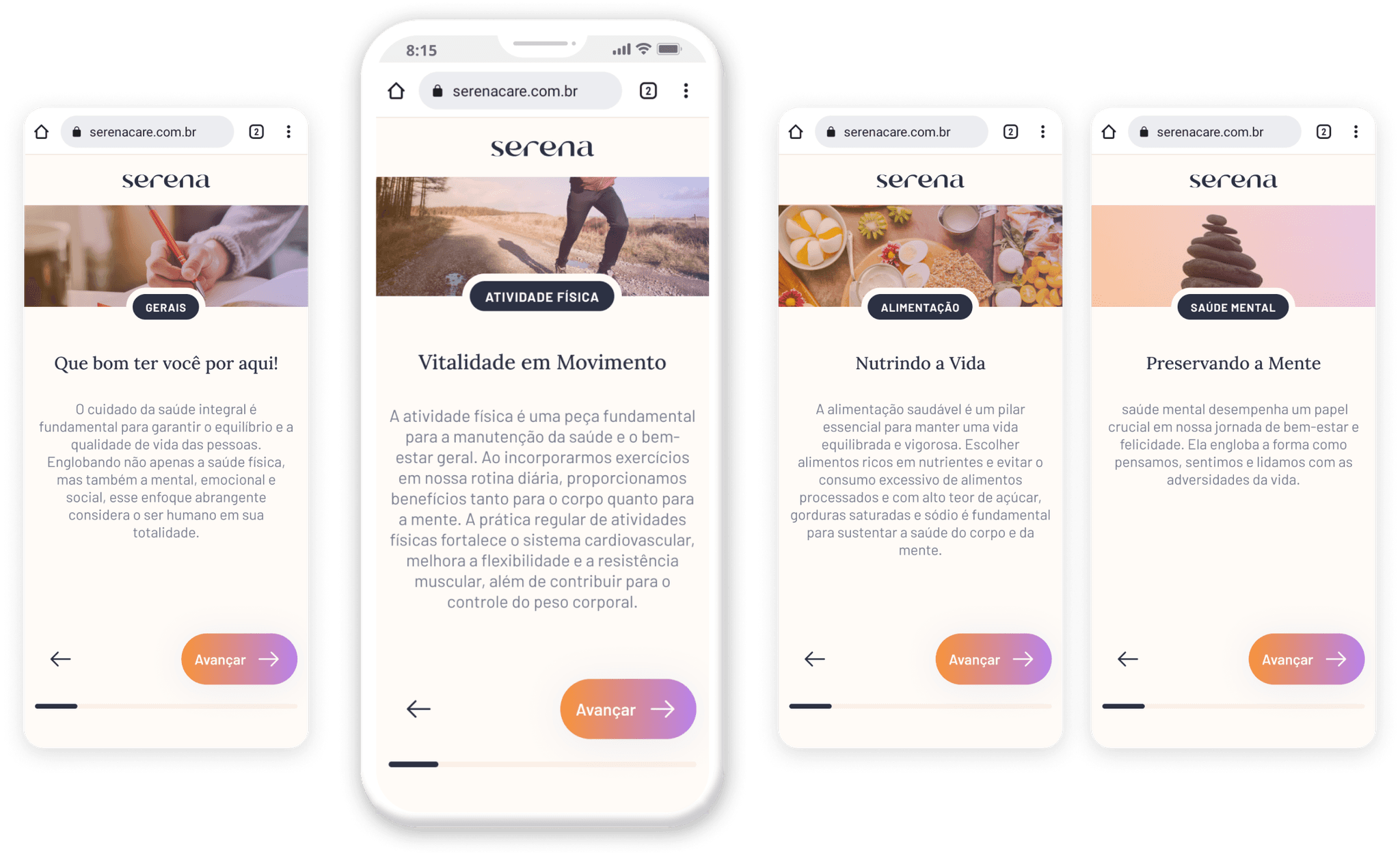
Opening Screens
The opening screens orient users about the categories of questions they will be answering.
The opening screens orient users about the categories of questions they will be answering.
Impact
In forms with many questions, these screens introduce breaks in the flow, giving users a sense of pace.
In forms with many questions, these screens introduce breaks in the flow, giving users a sense of pace.
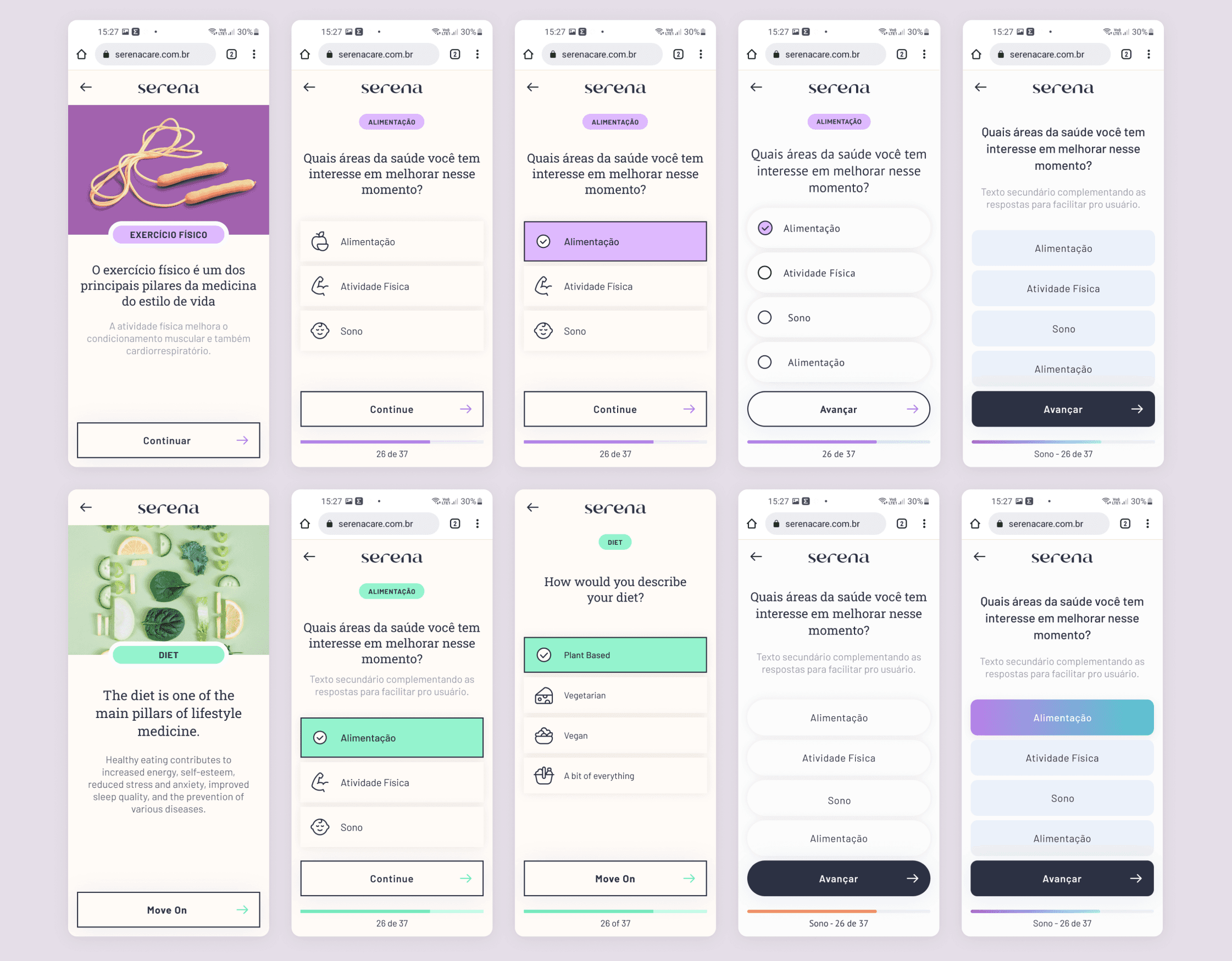
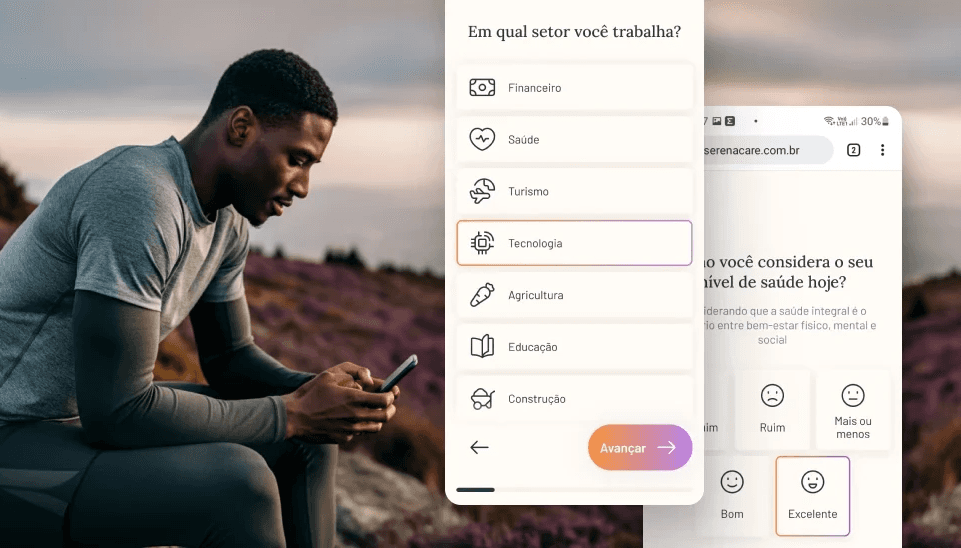
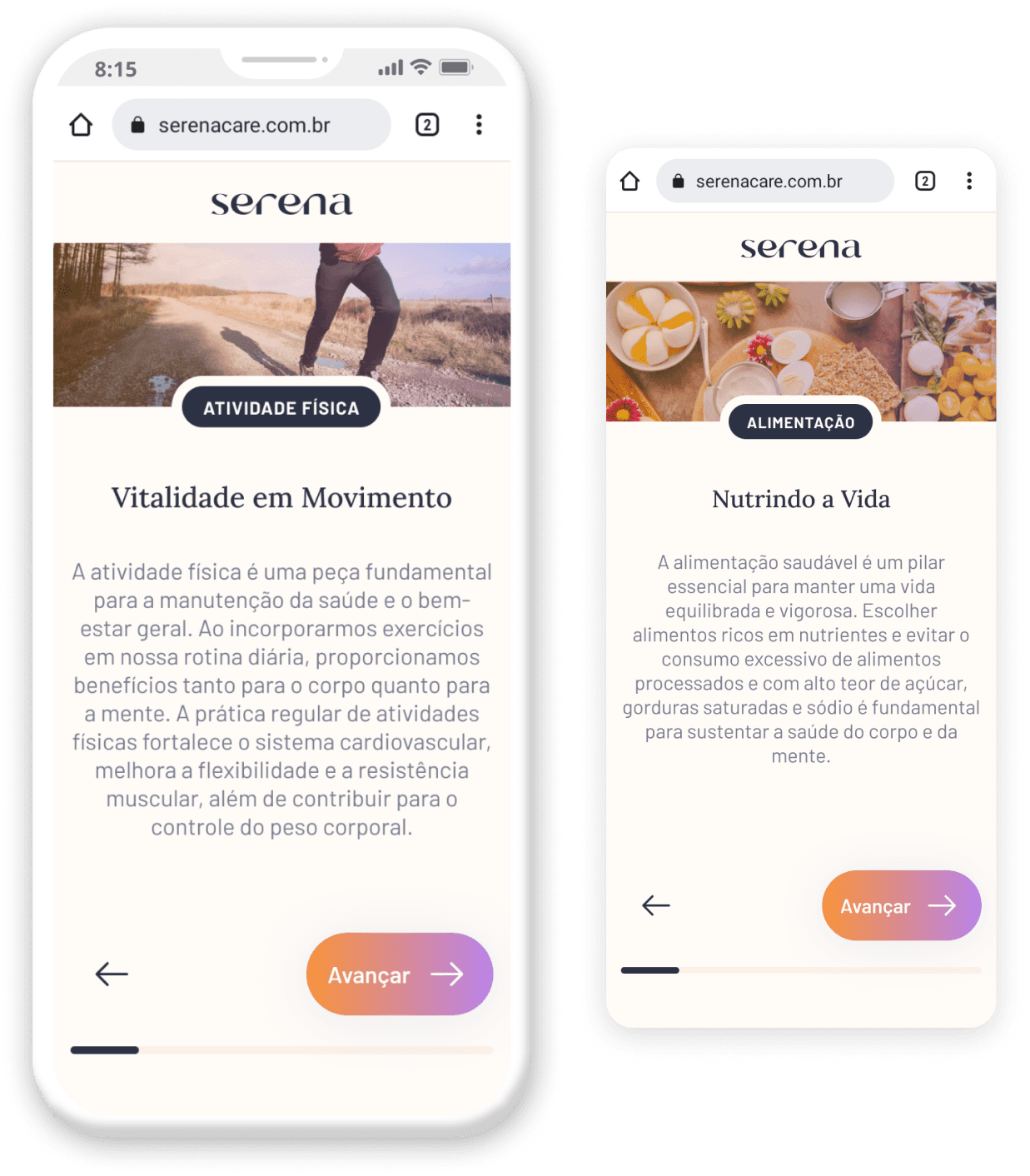
High-Fidelity Prototype
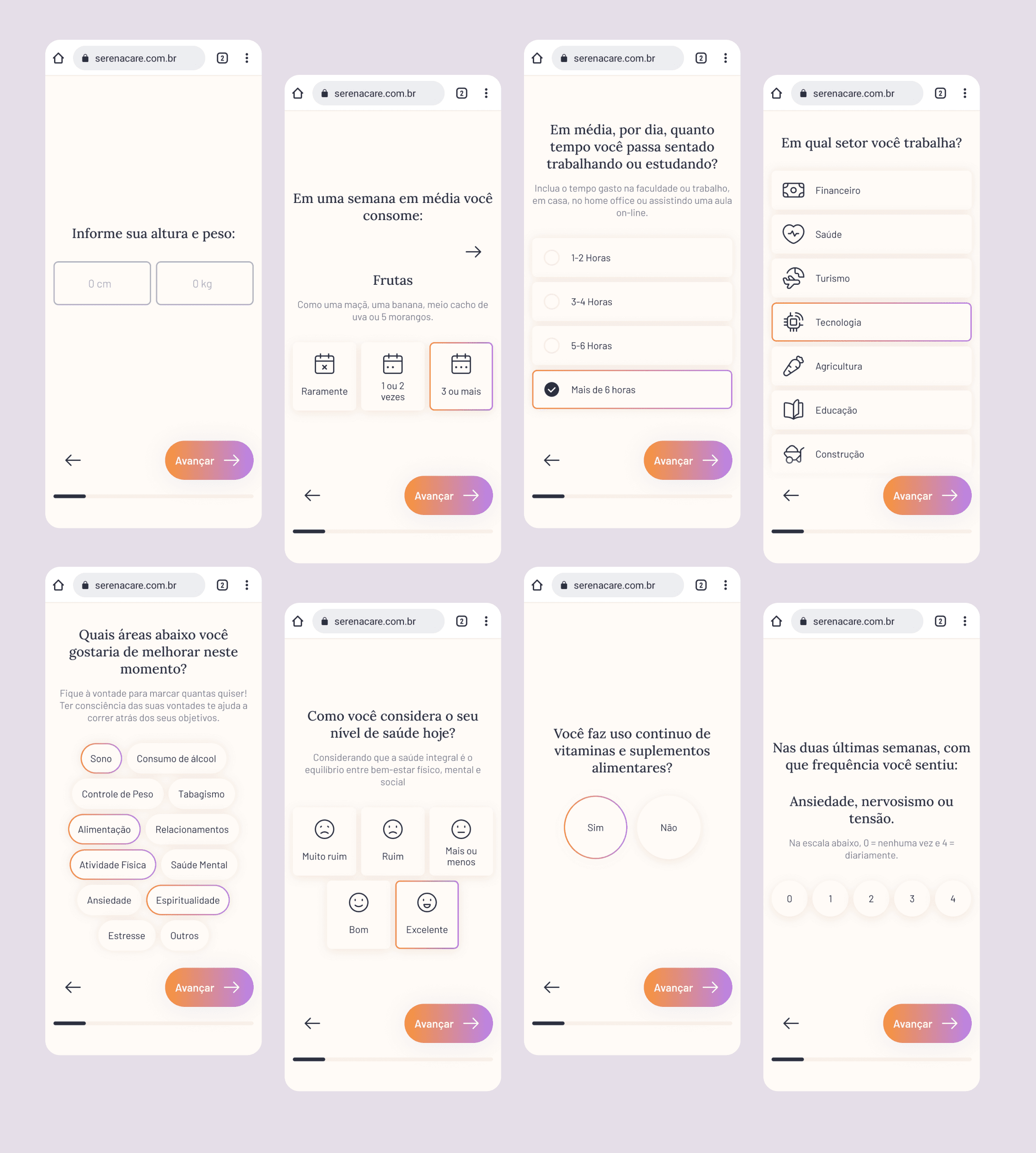
Below are the final designs:
Below are the final designs:


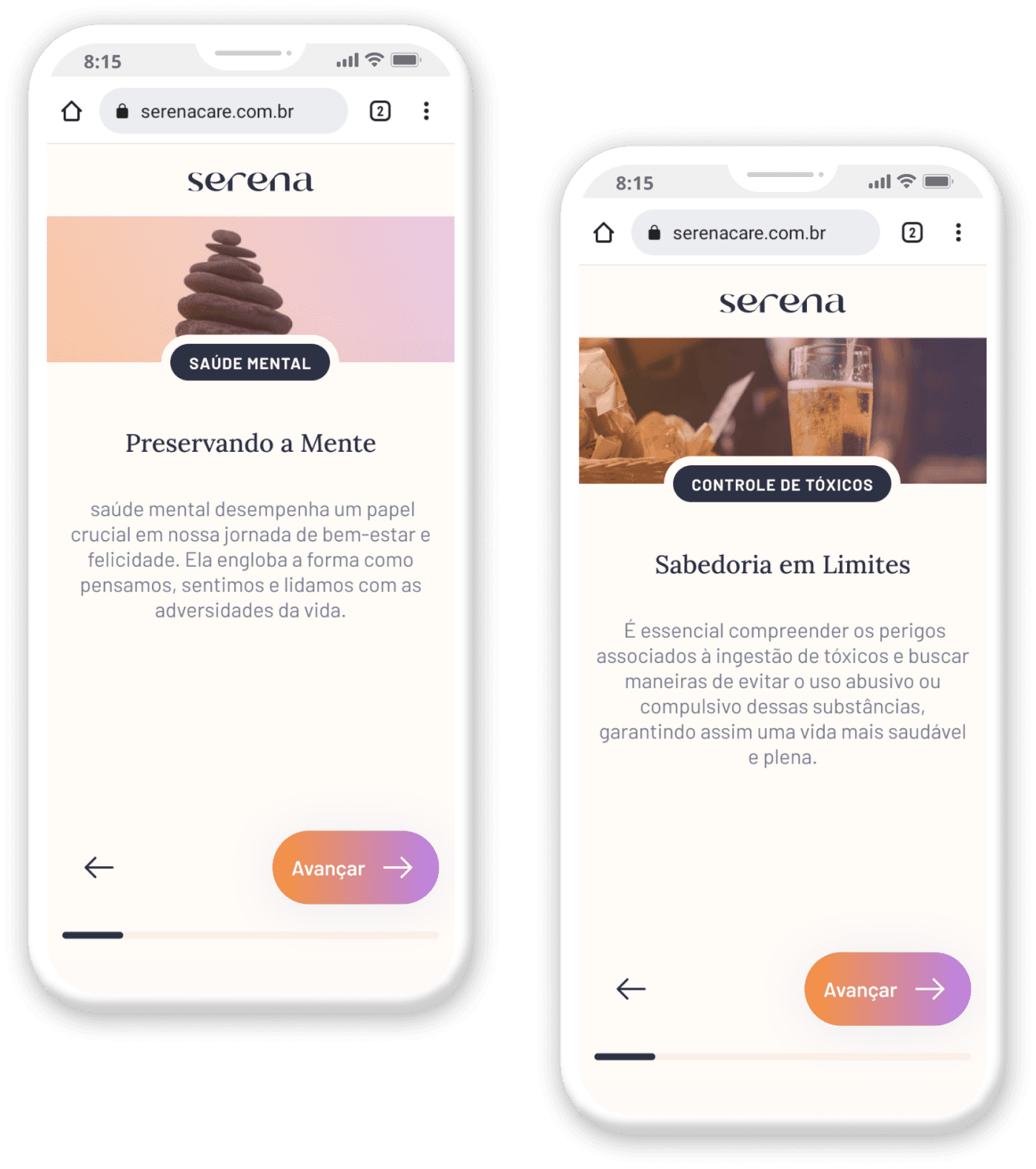
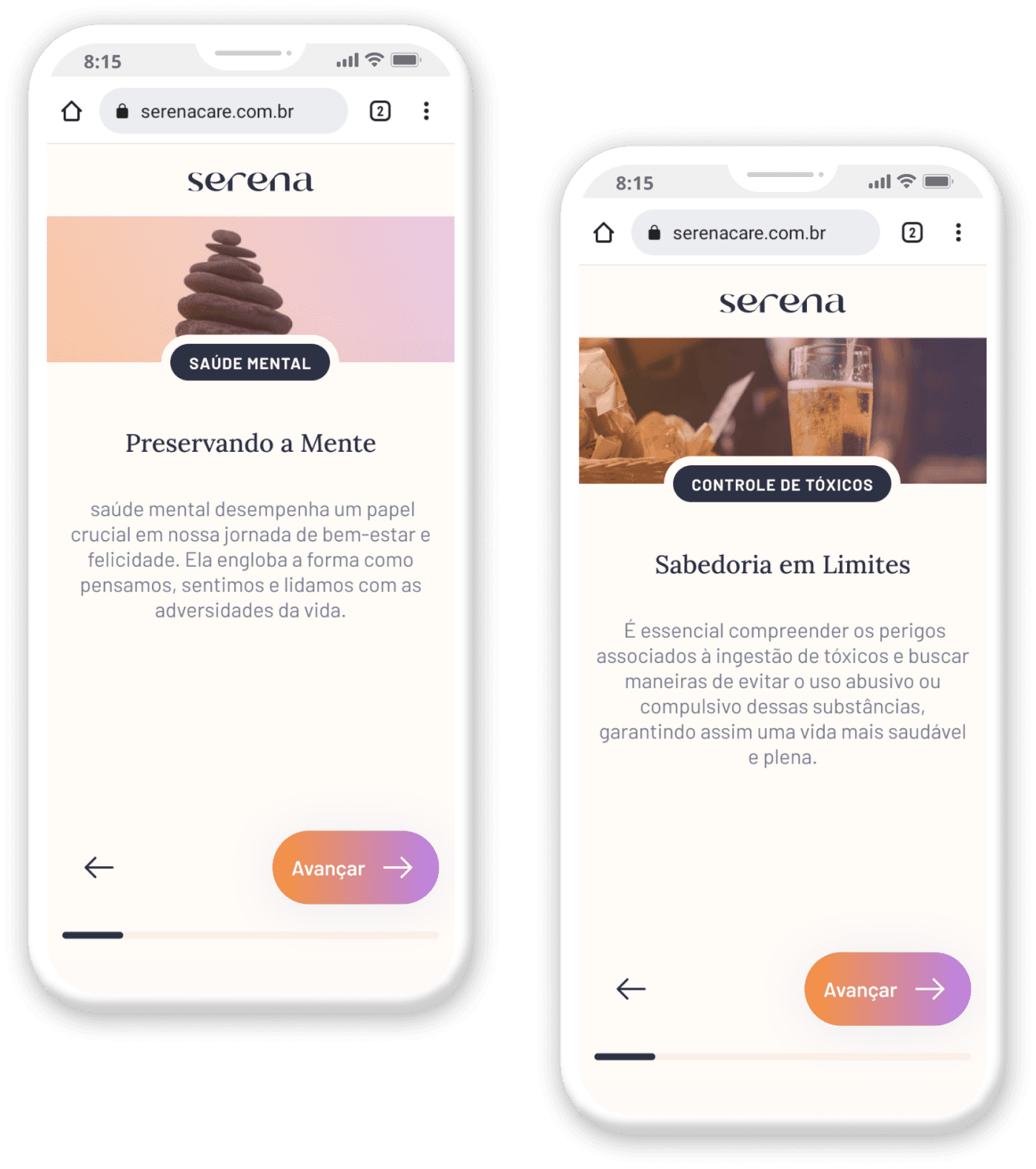
Opening Screens
The opening screens orient users about the categories of questions they will be answering.
Impact
In forms with many questions, these screens introduce breaks in the flow, giving users a sense of pace.
High-Fidelity Prototype
Below are the final designs: