My Works
Clinical Deterioration Dashboard
Company
Robô Laura
Platform
Live Dashboards
My Role
UX Researcher
-
UI Designer
*Some information was hidden to stay aligned with GDPT.
Overview
The Clinical Deterioration Dashboard is a platform to monitor UCI patients. The system uses A.I. and Machine Learning to analyze the patient’s vital signals and generate alerts for the medical team when a patient fits a risk profile for sepsis.
My Role
My responsibilities in the project were to organize and manage the end-to-end design process, conduct and support interviews, conduct workshops, develop wireframes and high-fidelity prototypes, conduct usability tests, iterate on the solution, and create the documentation to hand off to the development team.
Key Problems
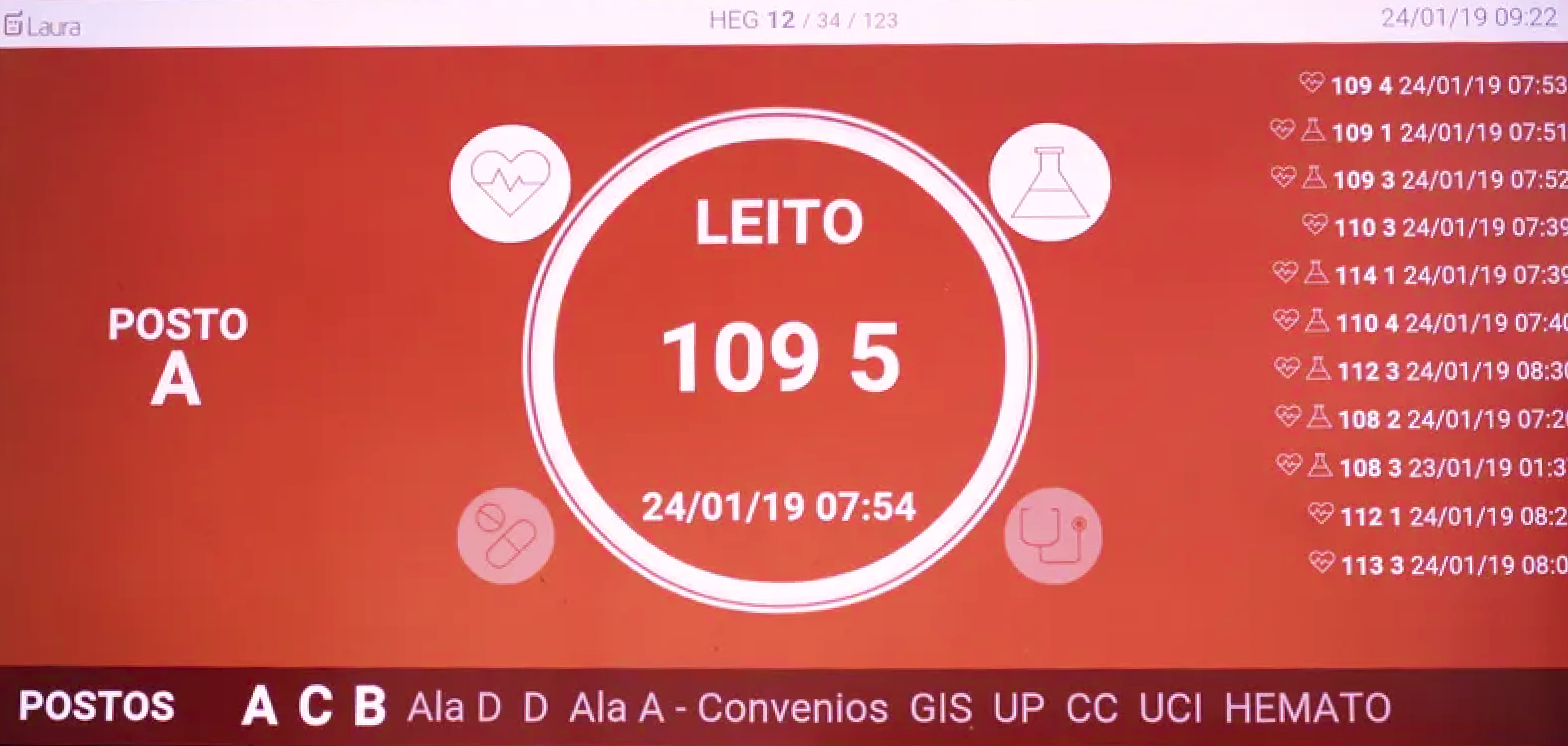
Problem #1
Lack of information
The users didn’t understand what to do after the system indicated a patient at risk. The dashboard only showed the patients’ bed number, when it occurred, and icons that didn’t clarify their purpose.
Impact
Patient care was being affected since the information was not enough to give the medical team inputs to understand how to proceed.
Problem #2
Knowledge Gap
A large number of users didn’t know how the alerts were generated.
Impact
Lack of engagement and wrong decision-making.
Problem #3
Lack of instrunction
It wasn’t clear to the nurses how was the procedure to remove a patient’s alert that had already been seen from the dashboard.
Impact
A patient alert could stay for hours in the dashboard and if it was a high severity alert it could remain at the top, taking space from other alerts to be visualized.
Before
Business Goals
Scalability to expand value proposition
Scale the solution for other protocols beyond sepsis to expand the value proposition and create flexibility for the customers.
User-centered design
Working closely with the users to iterate on solutions and offer constant improvements aiming to empower the medical team.
Users Goals
Prevent patient deterioration
Starting patient care at any signal of deterioration to avoid complications.
Choose the best medical conduct
According to the patient's condition and severity, the medical team must choose the best path for treatment.
Insights
Accessible Information
Customization
Scalability
Dashboard Management
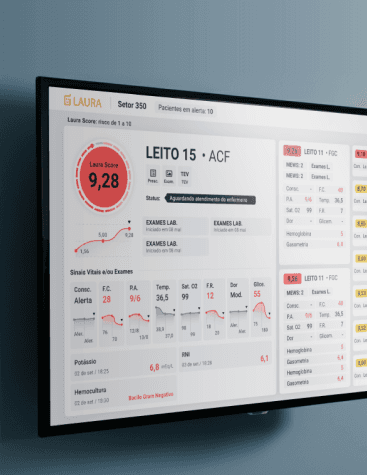
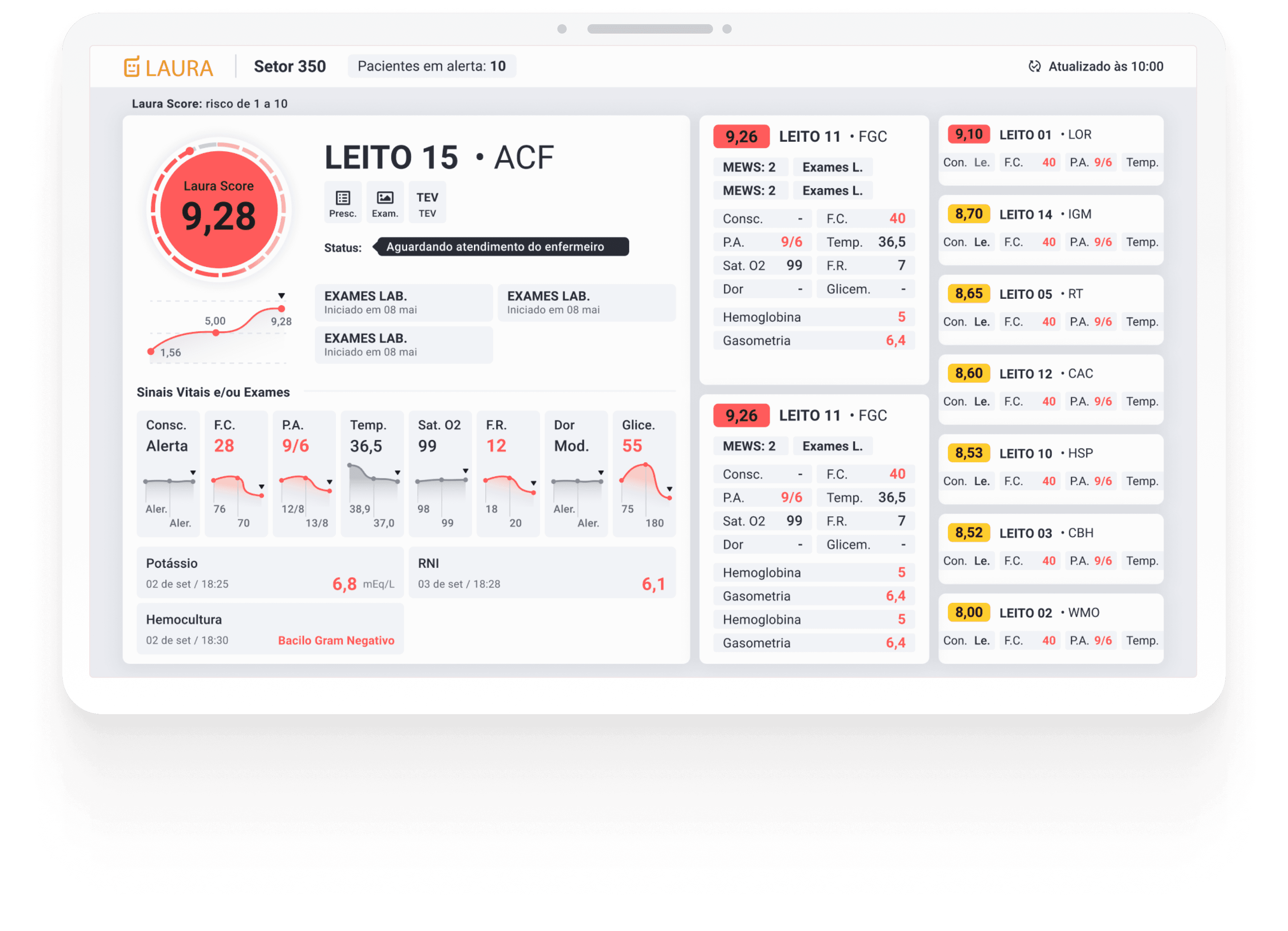
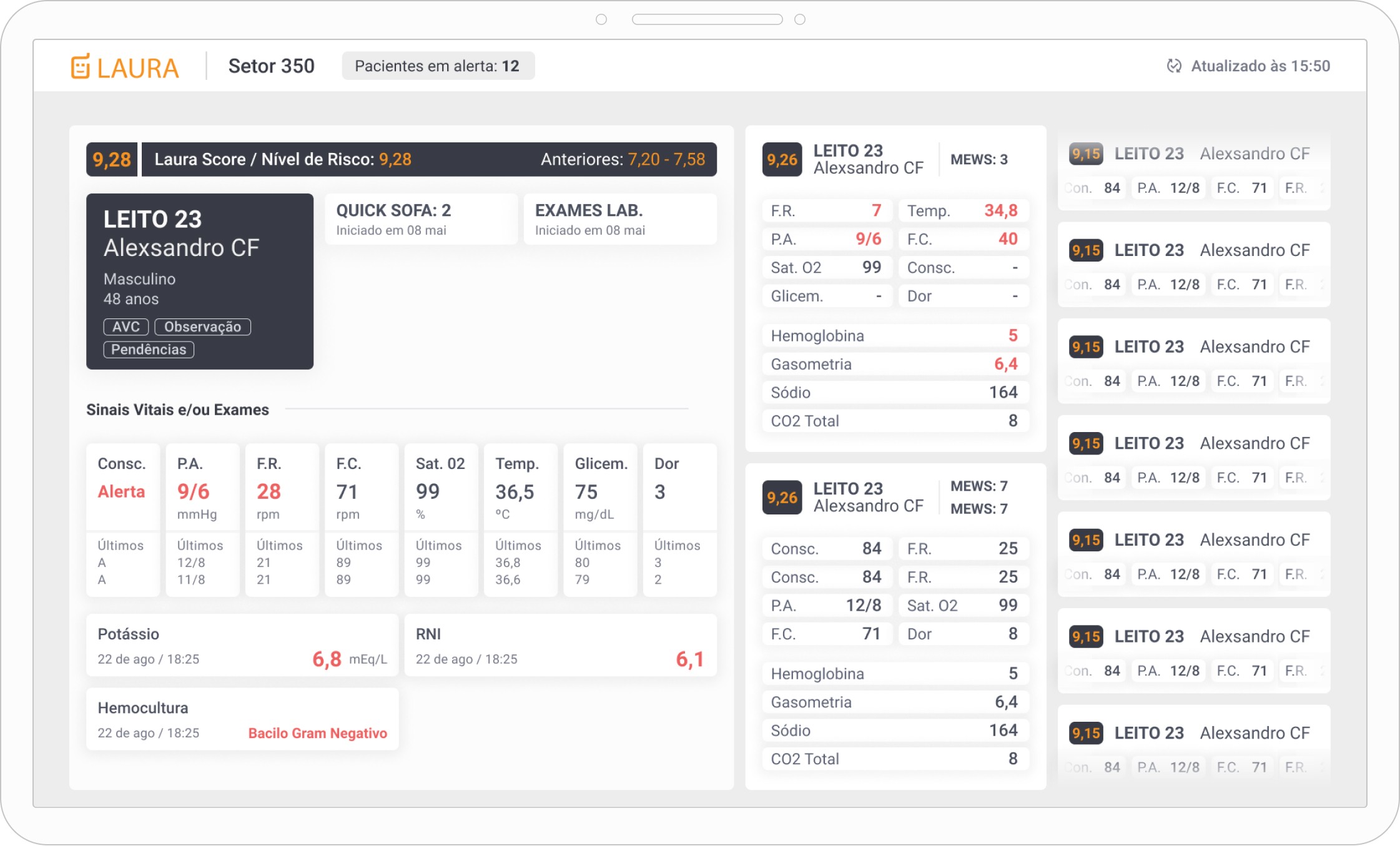
After
General Impact and Results
Reduce the time of patient care in ICUs by providing essential information to medical staff for earlier sepsis detection.
Reduce the progression of ICU patients to severe sepsis.
Increased the flow of new patient alerts due to the configuration of custom protocols.
Improve customer retention by empowering the users with essential information.
Impact By Features
Some impacts generated by the new design:
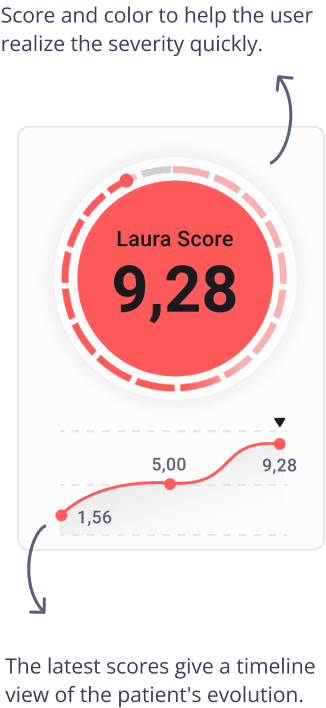
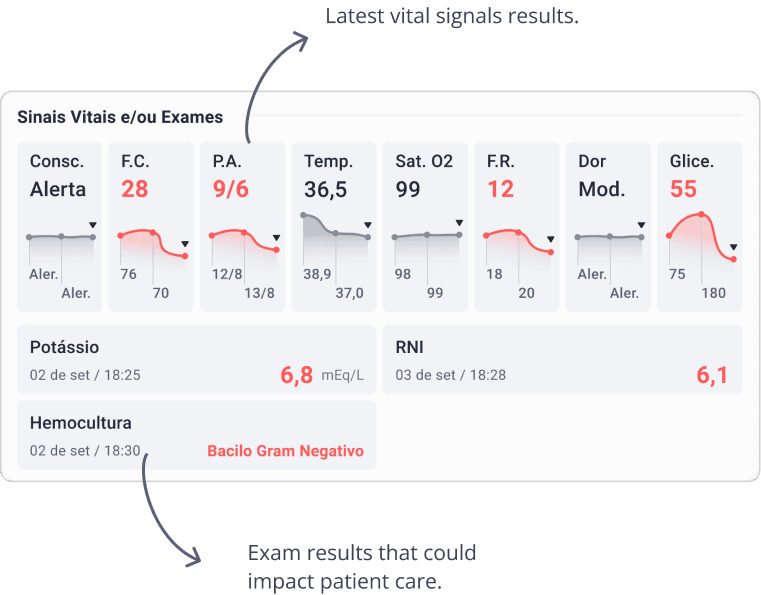
Facilitate the analysis of the patient’s situation and enhance the recognition of severity levels.
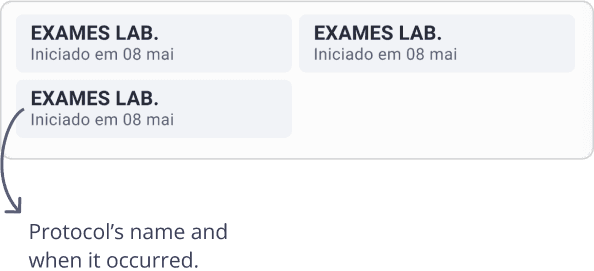
Flexibility for the customers and scalability for the business.
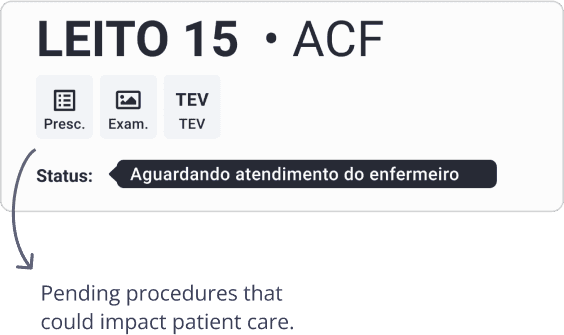
Improve prioritization and empower the medical team.
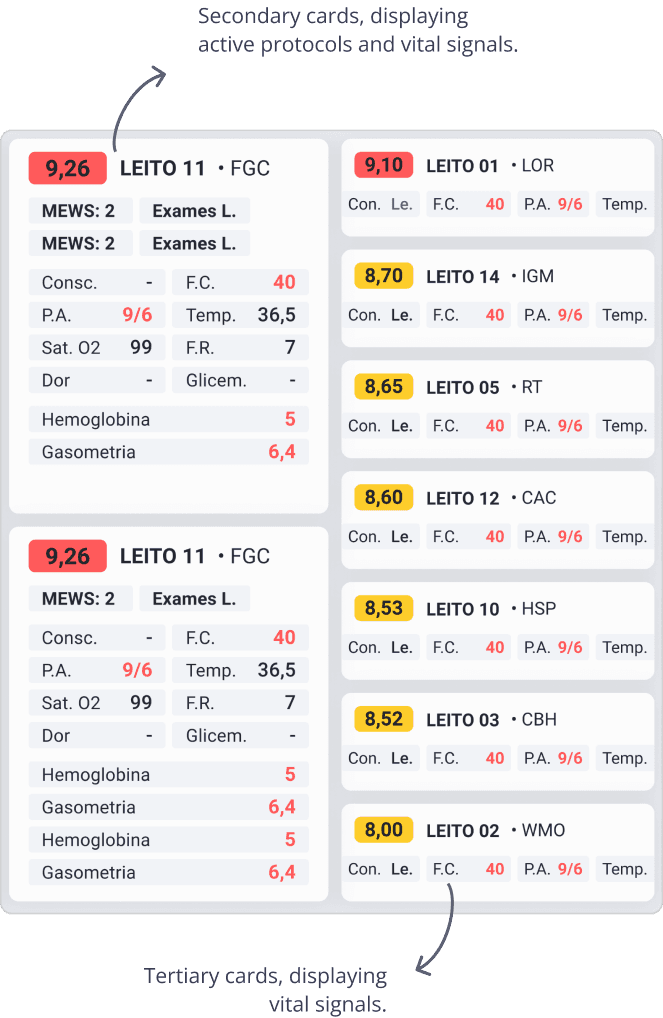
Wireframe
Wireframe used for the firsts usability tests.
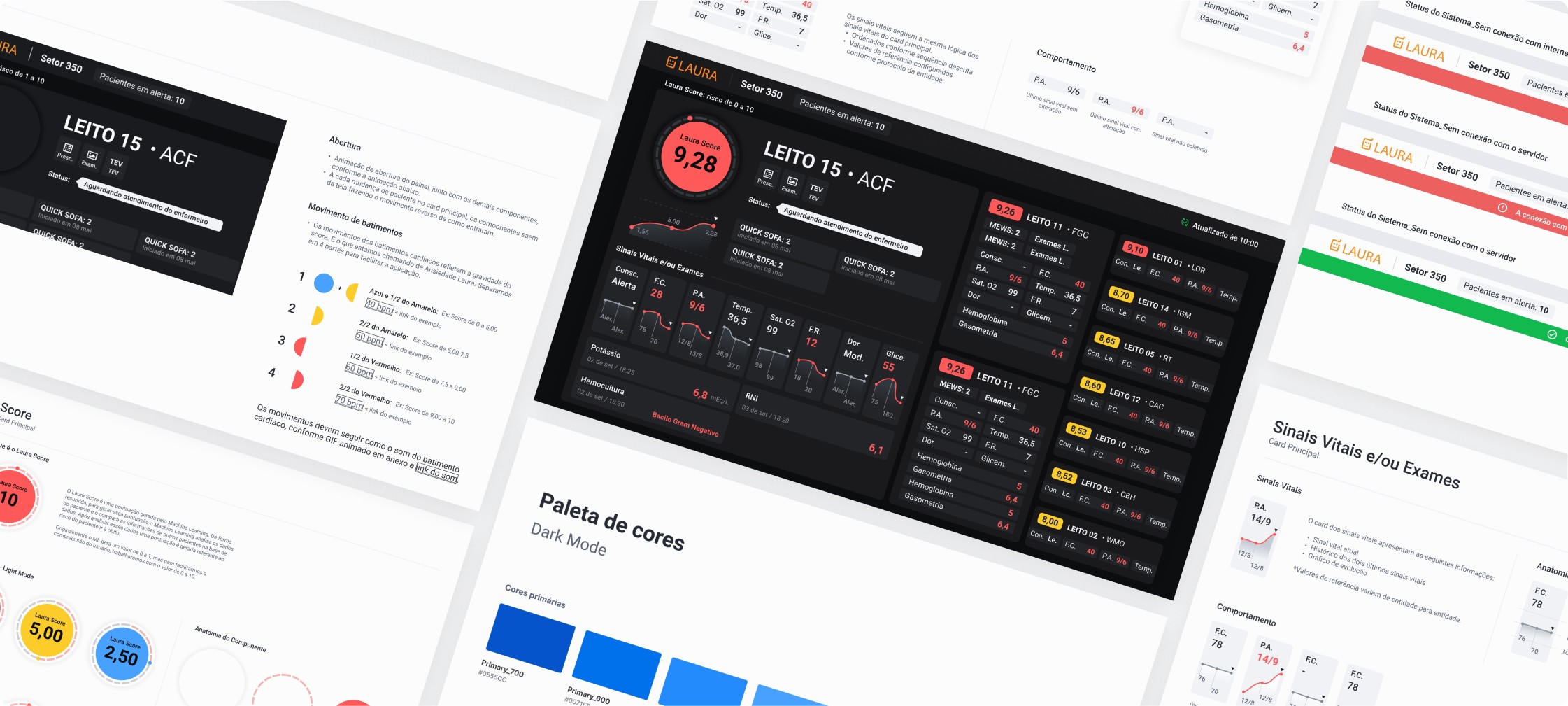
Documentation
Some images of the documentation.